
JS原型链
前言
最近有了点新的感触,如果想在前端上走得越来越远,那么我的核心竞争力在哪呢。之前总想着学着张鑫旭大神一样做一个偏前的前端,但仔细想想偏前的前端需求又有多少呢,而且也可能是我不想在复杂的代码中静下心来读吧,所以在js上的基础并不扎实。于是决定狠下心来重新研究一下js,本来想读一下jquery源码,但是发现js基础还是太差,很多东西读不懂,所以决定重新读一下js的基础语法部分。
js对象
整理这篇文章的时候,又重新整理了一下之前写的js对象整理文章点击这里跳转
JS原型链
JS原型链可以说是JS的核心属性之一了,那么什么是JS原型链呢。假设有一个对象o,这时候想查找o的属性x,即o.x,如果存在那么自然能直接返回,但是假如说对象o不存在属性x呢,这时候将会在o的原型对象中继续查找,若没有则继续向上查找,直到找到或原型是null为止。这样就形成了一个链,这个链就是js原型链。
继承
说到原型链,那么就必须要提到继承这个功能,ES5中定义了一个方法,Object.create()方法,括号内两个参数,第一个是对象的原型。第二个可选,用来进一步描述,在JS对象整理一文中有提到。
实例

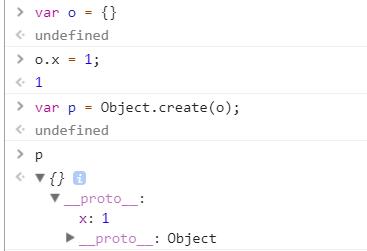
可以看到,定义了一个属性p继承自o

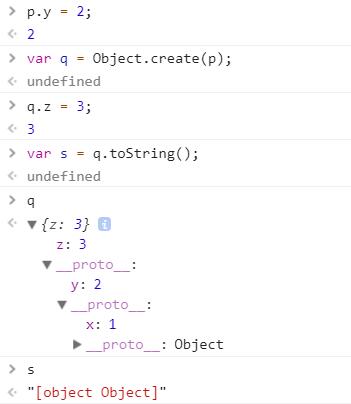
然后又定义了一个q继承自p,定义了s,这个toString()继承自Object,将p展开自_proto_,可以看到q的属性z,q的原型的属性y,以及q的原型的原型的属性x,以及最后的Object原型。

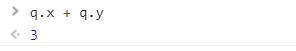
最后的结果展示了原型链的查找,q本来没有x和y属性,于是从其原型查找,最终找到,返回结果。
- 感谢你的欣赏!
赞赏名单
因为你的支持,我感受到写文章的价值。
本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自HDi - 随便记




